개발일기
[udemy] 한입 리액트 : 호이스팅 / 화살표함수 / 콜백함수 본문
함수표현식, 함수선언식, 호이스팅

함수를 만드는 방법은 위처럼 두가지가 있다.
1. 함수를 변수에 저장하는 함수표현식
2. 함수이름을 지정하여 만드는 함수선언식
이 두 방식의 차이점은 호이스팅이 되냐 안되냐 이다.
* 호이스팅이란?
함수 또는 변수를 선언하기 전 윗부분에 함수/변수를 호출해도 출력이 되는 것으로
선언부분을 스코프의 가장 위쪽으로 끌어올리는 방식으로 해석한다.
함수표현식은 호이스팅되지 않는 반면, 함수선언식은 호이스팅이 된다.
함수표현식은 직접적으로 선언이 되기 전에 사용할 수 없다.

함수선언식을 사용한 1번 line은 호이스팅 되어 "안녕"으로 출력되고,
함수표현식을 사용한 2번 line은 호이스팅 되지않아 에러가 뜬다.
화살표함수
함수 표현식을 더 빠르게 사용하는 방법으로 화살표함수를 사용할 수 있다.
함수표현식에 function을 지우고 => 를 추가하거나


콜백함수
함수에 다른 함수를 매개변수로 넣어주는 것.

기분을 체크하는 checkMood() 함수는
mood가 good일 때는 sing()을 호출하고,
그 외에는(기분이 안좋을때) dance()를 호출한다.
그런데 이렇게 함수의 실행 값이 정해진 것이 아니라, 좀 더 다양하게 실행 하고싶을 때는
매개변수에 기분이 좋을때 실행하는 함수, 안좋을때 실행하는 함수를 넣어
내가 원하는 동작을 수행할 수 있다.

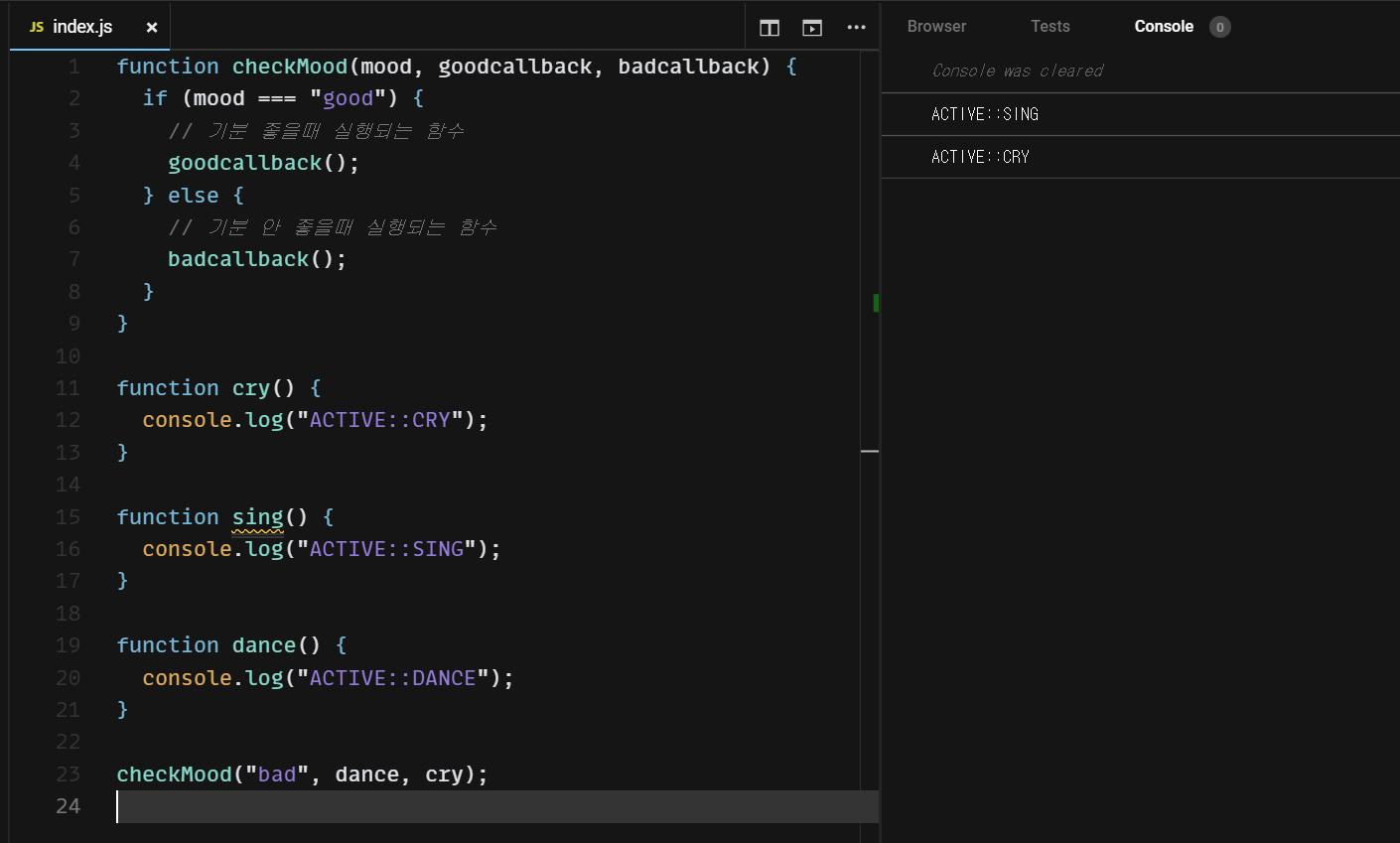
checkMood 함수에 매개변수로 dance와 cry함수를 넣었고,
mood가 "good"이라면 goodcallback의 매개변수인 dance가 호출이 될 것이고,
그 외에(기분이 안좋다면) badcallback의 매개변수인 cry가 호출 될 것이다.
이렇게 함수의 매개변수에 다른 함수를 넣어 좀 더 유연한 동작을 할 수 있는데,
이것을 콜백 함수 라고 한다.
'JavaScript' 카테고리의 다른 글
| [새싹 프론트앤드] 함수 실습 다시 풀기 (0) | 2022.11.13 |
|---|---|
| [새싹 프론트엔드] 반복문 조건문 배열 실습 문제 다시풀기 (0) | 2022.11.06 |
| [udemy] 한입 리액트 : 객체 (0) | 2022.10.20 |
| [udemy] 한입 리액트 : 형변환, 연산자, 조건문, 함수 (0) | 2022.10.18 |
| [udemy] 한입 크기로 잘라 먹는 리액트(Javascript 기본) (0) | 2022.10.17 |



