개발일기
[css] 글자/이미지 가로로 가운데 정렬하기(display, text-align) 본문
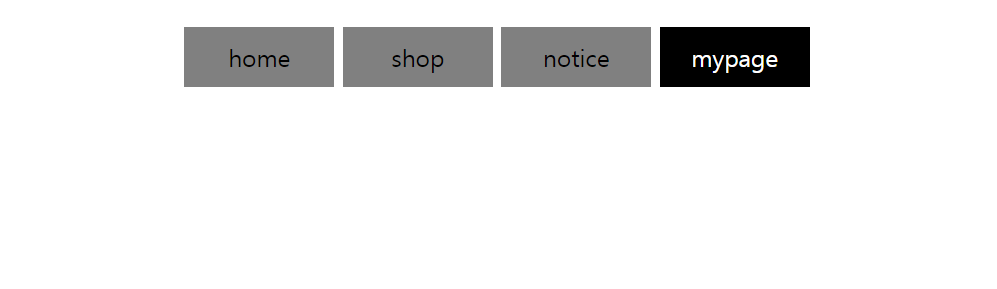
글자 가로 가운데 정렬하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dispaly</title>
<style>
.menu {
text-align: center;
}
p {
display: inline-block;
width: 100px;
height: 40px;
background-color: gray;
text-align: center;
line-height: 40px;
}
p:hover {
color: white;
background-color: black;
}
</style>
</head>
<body>
<div class="menu">
<p class="home">home</p>
<p class="shop">shop</p>
<p class="notice">notice</p>
<p class="mypage">mypage</p>
</div>
</body>
</html><결과>

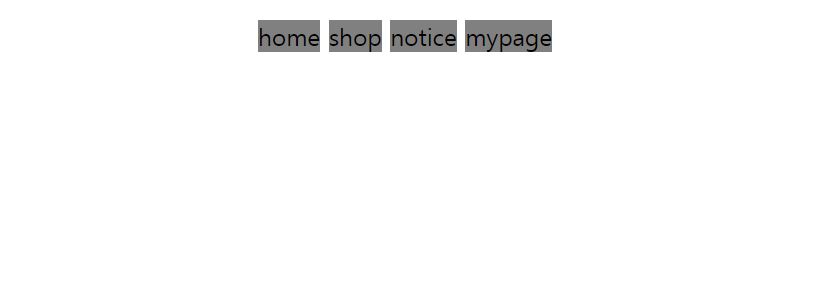
* 메뉴를 가로로 정렬하고, 사이즈를 주고싶을 때는 p에 position : inline-block을 사용한다.
1. width, height만 줘서는 박스 사이즈가 적용되지 않는다 : inline-block 필수
2. inline을 할 경우 메뉴 글자만큼만 사이즈로 인식한다.

* p태그들을 가운데로 배치시키고 싶으면,
div로 묶어주고 그 div에서 text-align : center를 준다.
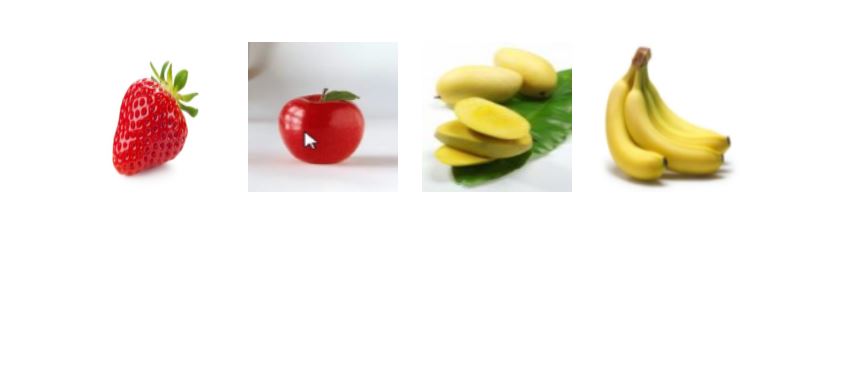
이미지 가로 가운데 정렬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>display</title>
<style>
.img {
text-align: center;
}
p {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
}
img:hover {
box-shadow: 0 0 10px rgb(41, 83, 218) ;
}
img {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="img">
<p><img src="../images/strawberry.png"></p>
<p><img src="../images/apple.png"></p>
<p><img src="../images/mango.png"></p>
<p><img src="../images/banana.png"></p>
</div>
</body>
</html><결과>

* inline-block은 <img>가 아니라 <p>태그에 적용시켜야 한다.
* p박스 안에 이미지를 다 채우려면 똑같이 img에도 width와 height 를 적용시킨다.

* img:hover 이미지 마우스 오버시 효과주기
p:hover로 할 경우 p의 padding 값이 포함되어 그림자가 이미지와 떨어지게 된다.

'HTML, CSS' 카테고리의 다른 글
| [css] 반응형 웹 정리 (0) | 2022.10.26 |
|---|---|
| [새싹 프론트엔드] 목록 태그 - list style, 내비게이션 바 (0) | 2022.10.25 |
| [css] 위치속성 정리 - position, z-index, overflow, float (0) | 2022.10.22 |
| [css] hn 태그의 폰트 수정 / 연결선택자 (0) | 2022.10.19 |
| [css] :first-child, :last-child, :nth-child(n) / 동적 가상 클래스 (0) | 2022.10.19 |




