개발일기
[새싹 프론트엔드] 목록 태그 - list style, 내비게이션 바 본문
list style
* 리스트의 모양을 꾸미는 CSS3 프로퍼티
1. list style-type : 아이템 마커 타입 지정
- 디폴트 : disc (채워진 동그라미)
- circle (안채워진 동그라미)
- square (채워진 사각형)
- none, upper-roman(Ⅰ,Ⅱ,Ⅳ...), lower-alpha(a,b,c...), decimal(1,2,3...) 등
2. list-style-image : 아이템 마커 이미지 지정
list-style-image : url("images/marker.png");
3. list style-position : 아이템 마커의 출력 위치 지정
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul {
background: darkgreen;
padding: 10px 10px 10px 50px
}
ul li {
background-color: yellowgreen;
margin-bottom: 5px;
}
</style>
</head>
<body>
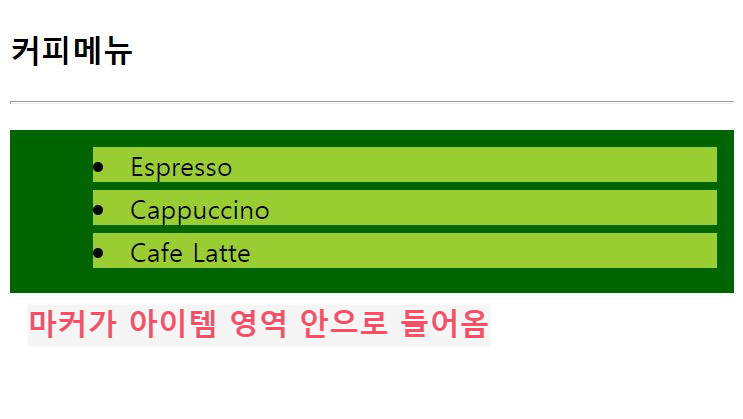
<h3>커피메뉴</h3>
<hr>
<ul>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Cafe Latte</li>
</ul>
</body>
ul 스타일에 list-style-position: inside; 를 추가해주면

내비게이션 바
1. 수직메뉴
<head>
<title>Document</title>
<style>
ul {
list-style-type: none;
}
li {
background-color: skyblue;
width: 200px;
font-weight: bold;
}
a {
display: block;
color: black;
text-decoration: none;
padding: 10px;
}
a:hover {
color: white;
background-color: orange;
}
</style>
</head>
<body>
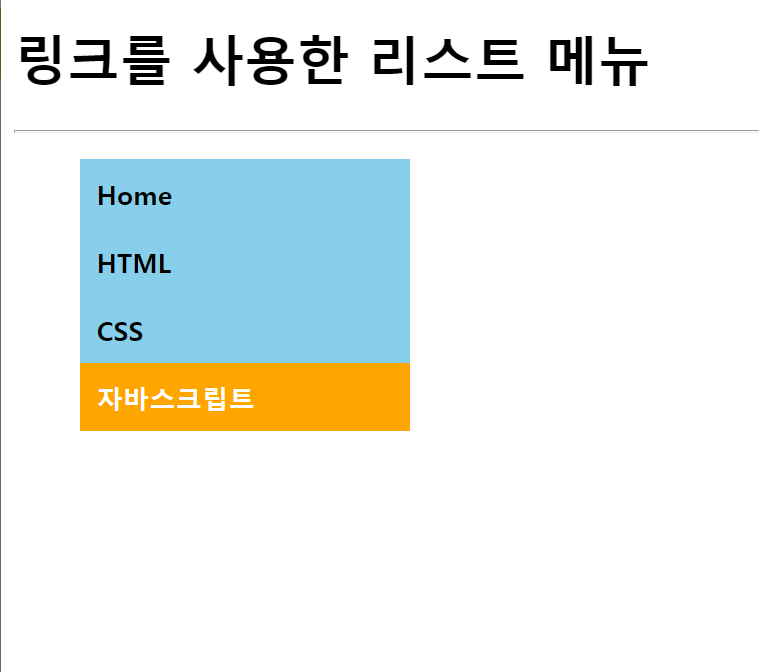
<h1>링크를 사용한 리스트 메뉴</h1>
<hr>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">자바스크립트</a></li>
</ul>
</body><결과>

* a 태그의 스타일 속성에 display: block 을 해줘야 한다.
그래야 설정한 너비 값 만큼 :hover가 적용된다.


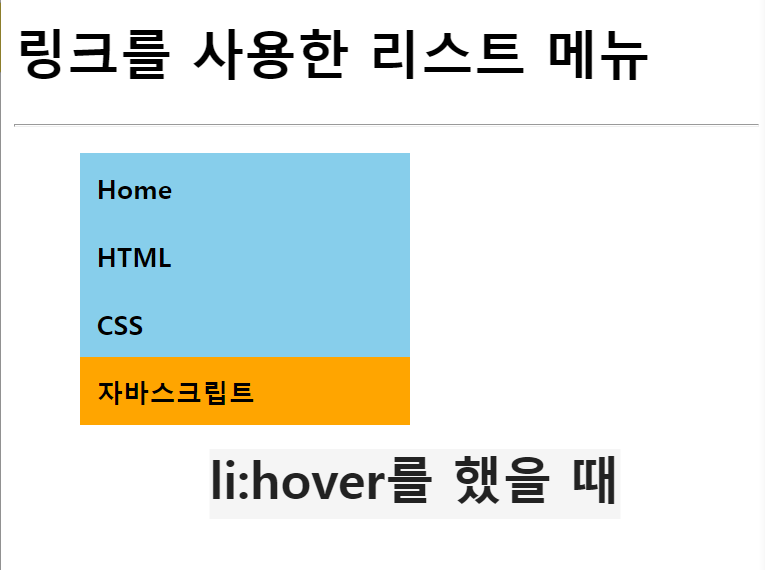
* :hover는 li가 아닌 a태그에 적용시킨다.
li:hover에서는 color: white가 먹지 않는다.

2. 수평메뉴
<head>
<title>Document</title>
<style>
ul {
list-style-type: none;
background-color: skyblue;
overflow: hidden;
}
li {
font-weight: bold;
}
a {
float: left;
color: black;
text-decoration: none;
padding: 10px;
}
a:hover {
color: white;
background-color: orange;
}
</style>
</head>
<body>
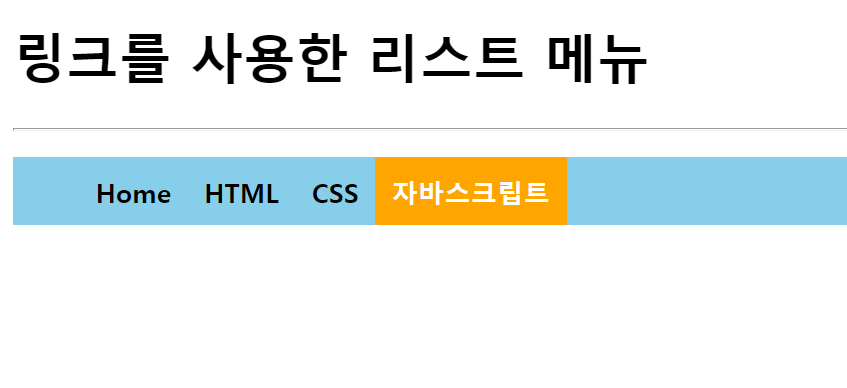
<h1>링크를 사용한 리스트 메뉴</h1>
<hr>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">자바스크립트</a></li>
</ul>
</body><결과>

수직메뉴에서 수평메뉴로 변경하기 위해서
1. a 태그에 float: left 추가 - 메뉴 왼쪽 정렬
2. li 태그에 width: 200px 삭제
3. li의 background-color ul로 이동
4. ul 태그에 overflow: hidden 추가 - background-color 출력되기 위해
이렇게 수정을 했다.
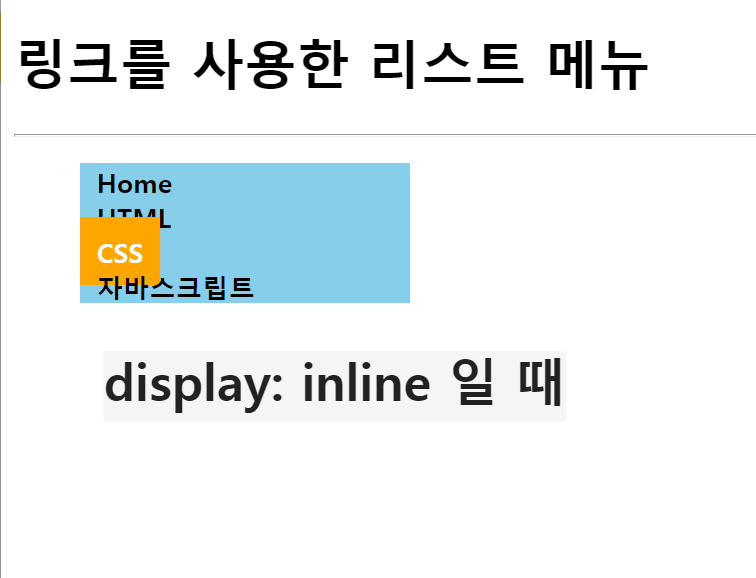
* 수평메뉴를 만들기 위해
float: left, overflow:hidden 대신에 li태그에 display:inline을 사용할 수도 있으나
이 예제에서는 적용 불가하다.
* float: left는 li태그가 아닌 a태그에 적용시킨다.
li태그에 넣으면 a태그의 padding값이 적용이 안되는 것 같다...!

새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅
'HTML, CSS' 카테고리의 다른 글
| [css] 반응형 웹 정리 (0) | 2022.10.26 |
|---|---|
| [css] 글자/이미지 가로로 가운데 정렬하기(display, text-align) (0) | 2022.10.22 |
| [css] 위치속성 정리 - position, z-index, overflow, float (0) | 2022.10.22 |
| [css] hn 태그의 폰트 수정 / 연결선택자 (0) | 2022.10.19 |
| [css] :first-child, :last-child, :nth-child(n) / 동적 가상 클래스 (0) | 2022.10.19 |




