개발일기
[css] 반응형 웹 정리 본문
반응형 웹
* 반응형 웹이란?
PC, TV, 스마트 기기 등 사용자의 다양한 기기에 따라 웹 사이트 크기가 달라지는데,
그런 접속환경에 맞춰서 최적화된 화면의 레이아웃으로 바꾸어 주는 것이다.
보통 모바일(320px이상), 태블릿(768px이상), PC(1024px이상)를 기준으로 설정한다.
* 뷰포트(viewport)
스마트 폰 화면에서 실제 내용이 표시되는 영역
pc화면에 맞춰 제작된 웹사이트들을 스마트 폰으로 보면 글자가 작아짐
-> pc화면과 모바일 화면의 픽셀 표시 방법이 다르기 때문
뷰포트를 지정하면 기기의 화면 크기에 맞게 확대하거나 축소해서 표시할 수 있다.
기본형식
<meta name="viewport" content = "속성1=값1,속성2=값2">
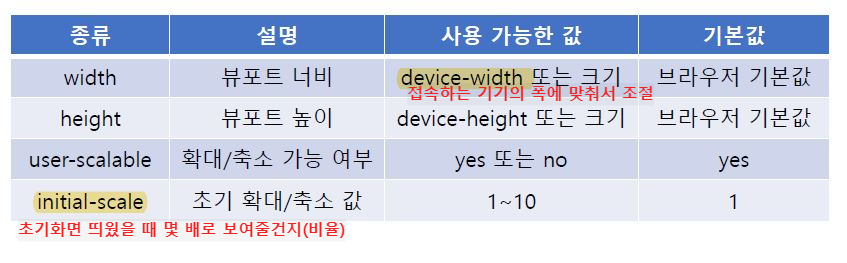
뷰포트 속성

ex) <meta name="viewport" content="width=device-width, initial-scale=1.0">
-> 내용은 기기의 폭에 맞춰 조절되고, 초기값은 원본 비율로 출력된다
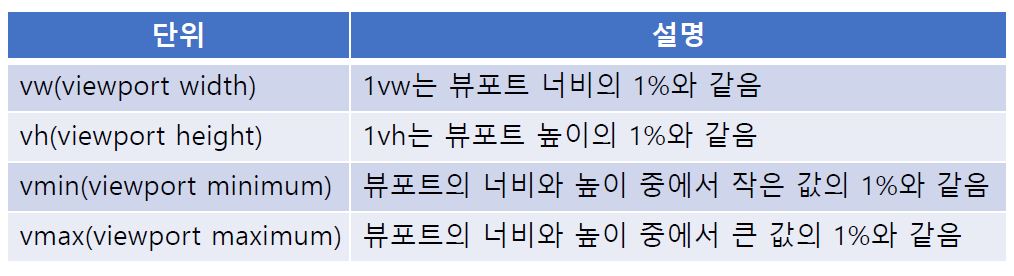
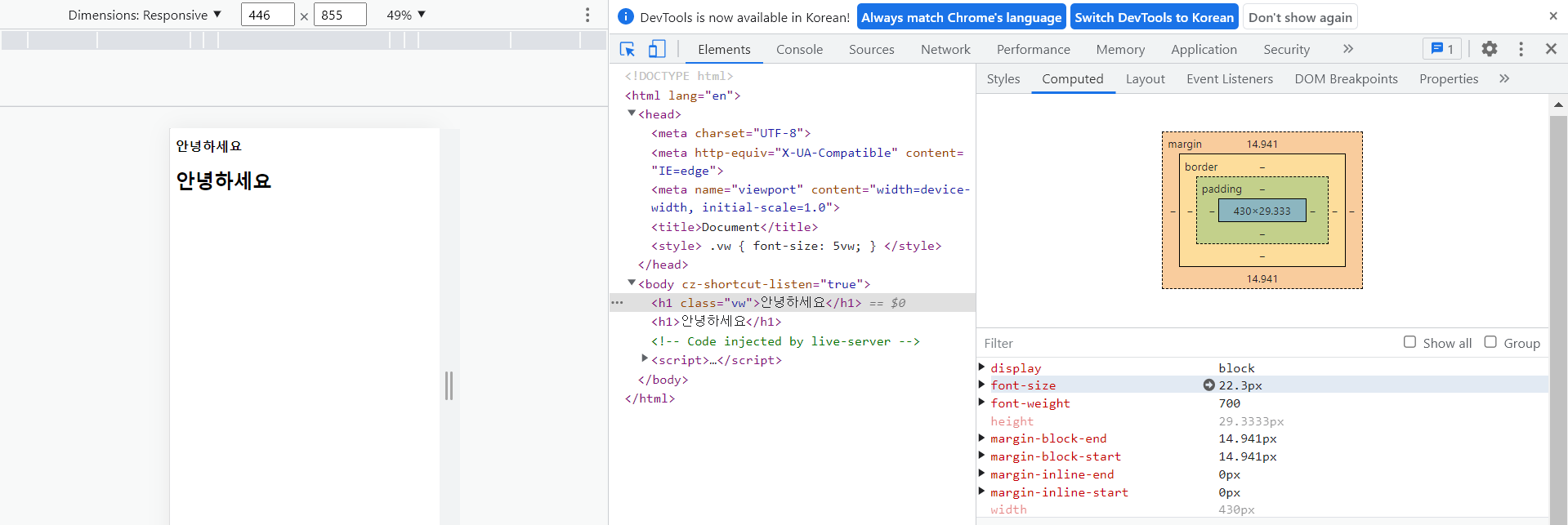
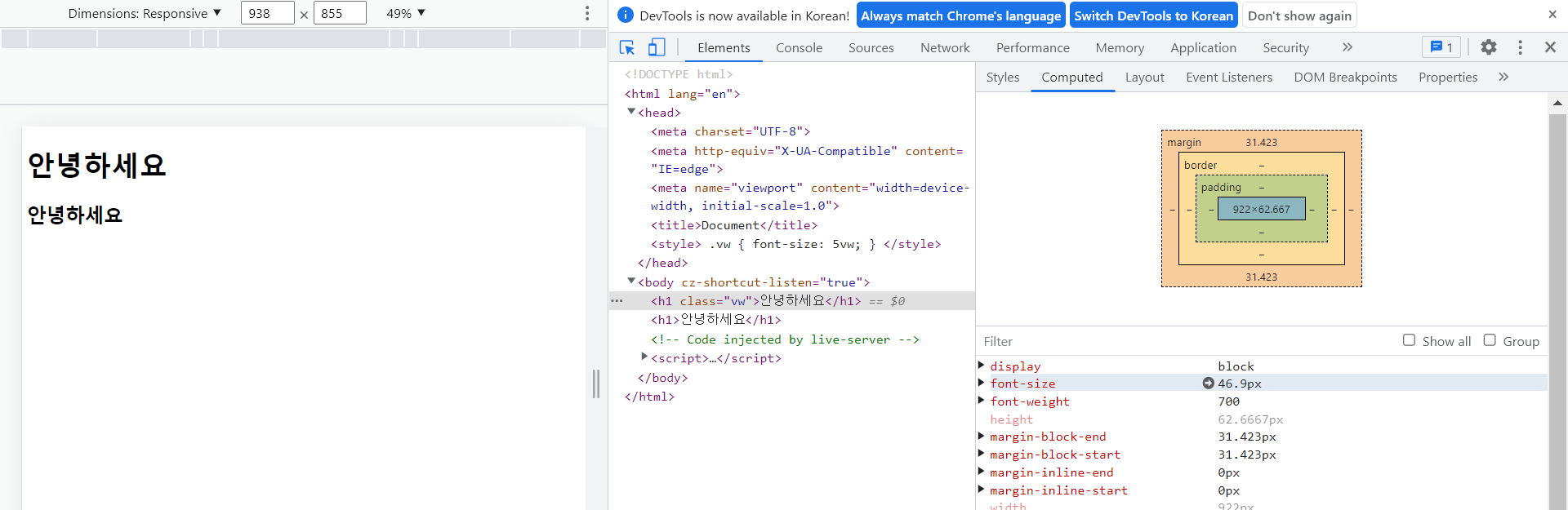
뷰포트 단위

첫번째 '안녕하세요'에 font-size: 5vw를 적용했을 때, 너비에 따라 폰트 사이즈가 변경되는 것을 확인 할 수 있다.


* 미디어 쿼리
: 기기별로(화면 크기마다) 스타일을 다르게 적용할 수 있는 CSS모듈
기본형식 : 조건을 만족하면 { }를 실행한다.
@media [only 또는 not] [미디어유형] [and 또는 ,] (조건문) {
//실행문
}
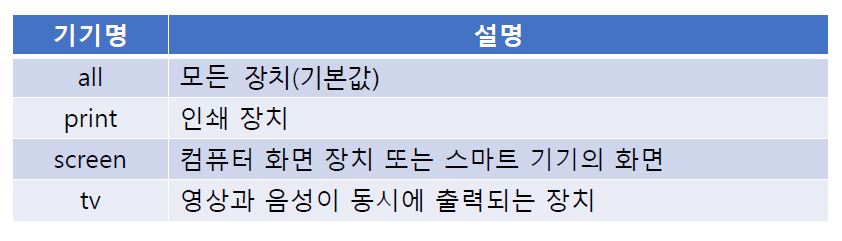
미디어유형의 종류

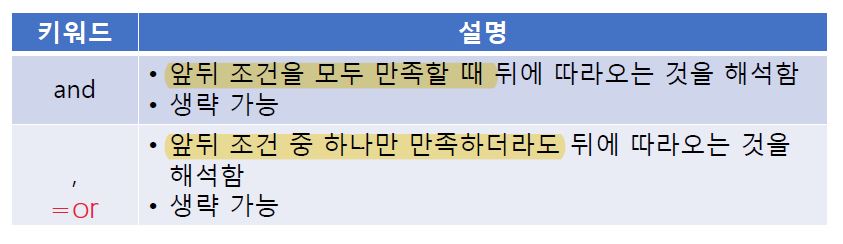
조건문

화면 회전 속성

@ media screen and (min-width:768px) and (orientaltion:landscape) {
//스타일 작성
}
-> 스크린이면서 768px이상의 너비를 가지고 가로모드인 기기에 적용한다.
<미디어 쿼리 사용 시 주의 사항>
1. 논리 연산자 and 사용 시 and 구문 뒤에 항상 공백 한칸씩 띄어 줘야 한다.
2. min 사용 시 크기가 작은 순서대로 작성,
max 사용시 크기가 큰 순서대로 작성
미디어쿼리 적용방식
1. 외부 CSS 파일 연결(링크 방식) : 파일 2개 만들어서 연결
1) <link rel="stylesheet" media="(미디어 쿼리 조건)" href="css 파일 경로">
<head>태그 안
2) @import url("css_파일_경로") 미디어 쿼리 조건
<style>태그 안
2. 웹 문서에 직접 정의 : <style>태그 만들어서 사용
1)
<style media="조건"> {
//스타일 작성
}
</style>
ex)
<style media="screen and (max-width: 320px)">
body {
background: orange;
}
</style>
2)
<style>
@media 조건 {
//스타일 작성
}
</style>
ex)
<style>
@media screen and (max-width: 320px) {
body {
background: orange;
}
}
</style>
menu bar 반응형 웹 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" media="screen" href="./prac.css">
<script src="https://kit.fontawesome.com/26c177db62.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="menubar">
<div class="logo">
<a href="#"><i class="fa-solid fa-music"></i>
<b>SeSAC</b>
</a>
</div>
<ul class="menuList">
<li><a href="#">COFFEE</a></li>
<li><a href="#">MENU</a></li>
<li><a href="#">STORY</a></li>
<li><a href="#">NOTICE</a></li>
</ul>
<a href="#" class="hamBtn">
<i class="fa-solid fa-bars"></i>
</a>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: white;
font-size: 30px;
}
.logo a {
float: left;
/* div의 블록속성이 float로 인라인 */
padding-left: 30px;
}
.menubar {
background-color: green;
overflow: hidden;
height: 100px;
line-height: 100px;
}
.menuList li {
float: right;
list-style-type: none;
font-weight: bold;
}
ul a {
padding: 30px;
}
.hamBtn {
float: right;
display: none;
/* 첫 화면에는 보이지 않고 사이즈 줄어들면 나타나도록 */
padding-right: 20px;
}
@media screen and (max-width: 800px) {
.menuList {
display: none;
}
.hamBtn {
display: block;
/* 인라인도 가능 */
}
}
'HTML, CSS' 카테고리의 다른 글
| [새싹 프론트엔드] 목록 태그 - list style, 내비게이션 바 (0) | 2022.10.25 |
|---|---|
| [css] 글자/이미지 가로로 가운데 정렬하기(display, text-align) (0) | 2022.10.22 |
| [css] 위치속성 정리 - position, z-index, overflow, float (0) | 2022.10.22 |
| [css] hn 태그의 폰트 수정 / 연결선택자 (0) | 2022.10.19 |
| [css] :first-child, :last-child, :nth-child(n) / 동적 가상 클래스 (0) | 2022.10.19 |




