개발일기
[새싹 프론트엔드] HTML 글자, 이미지, 링크, 공간분할 태그 본문
글자 태그
<hn> : 제목글자태그. <h1>부터 <h6>까지 있으며, <h1>이 글자 크기가 제일 크다.
- title : 툴팁달기(커서를 올리면 설명을 보여준다)
<p> : 문단 태그. <p>태그들 사이에는 약간의 공간이 있다.
<br> : 다음줄로 이동. 닫는 태그 필요 없다.
<pre> : 띄어쓰기 여러 번 사용 시 그대로 출력. <p>에서는 띄어쓰기 여러번 해도 한번으로 출력됨
*글자모양태그
- 글자모양태그 안에 본문태그, 제목태그 사용 불가
<b> : 굵게. 음성강조X
<strong> : 굵게. 음성강조O (화면 낭독기에서 강조)
<i> : 이탤릭체
<small> : 작은글자
<del> : 취소선
<ins> : 밑줄
<sub> : 아래 첨자
<sup> : 위 첨자
<mark> : 하이라이팅
<hr> : 가로선(수평선)
*특수문자 표기
< <
> >
(빈칸)
이미지 태그
<img> : 이미지태그
- src : 경로. 파일 경로 또는 인터넷에 올라온 사진의 주소

- alt : 이미지가 없을때 나오는 텍스트
- width : 이미지 너비
- height : 이미지 높이
<img src="images/apple.jpg" alt="사진없음" width="300" height="200">
<img src="https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png"
alt="사진없음" width="300" height="200">
링크 태그
<a> : 하이퍼링크 생성
- href : 웹주소 또는 파일명
- target : 링크 새 탭으로 열기 ex) target="_blank"
<a href="https://www.naver.com" title="NAVER">네이버로 이동</a>
<a href="board.html">게시판으로 이동</a>
<a href="https://www.tiving.com" target="_blank">
<img src="images/tiving.jpg"></a>네이버로 이동, 게시판으로 이동 클릭시 각각 네이버와 html파일로 이동.
이미지 클릭시 새창에서 티빙 이동.
* 웹 페이지 내부에서 이동하기
1. 이동하고자하는 부분에 id 속성 지정
2. href 속성값(주소)에 #을 붙이고 해당 id 입력
<ul>
<li><a href="#love">Love me tender</a></li>
<li><a href="#you">You have made my life complete</a></li>
<li><a href="#it">It's now or never</a></li>
</ul>
<h3 id="love">Love me tender</h3>
<h3 id="you">You have made my life complete</h3>
<h3 id="it">It's now or never</h3>
공간분할태그
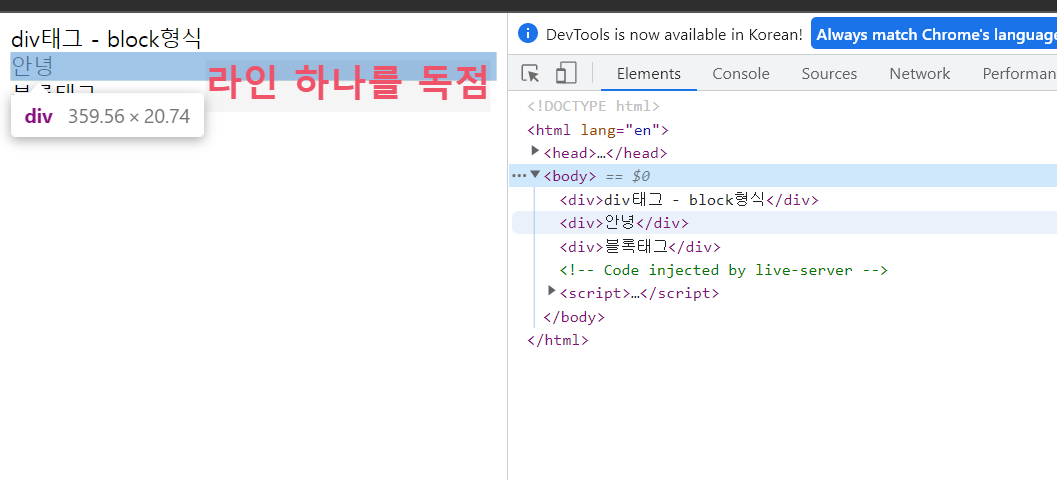
1. 블록 형식 태그
한줄을 다 차지하는 태그. 항상 새 라인에서 시작한다
<div>, <p>, <hn>

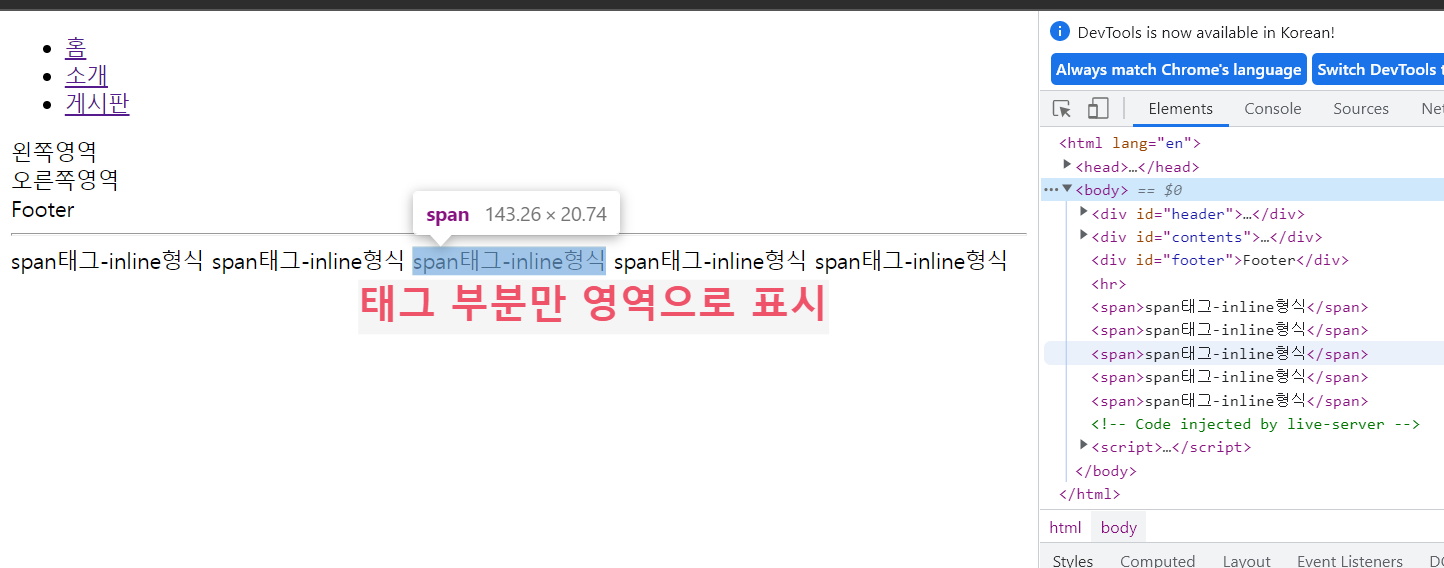
2. 인라인 형식 태그
내용부분만 영역이 되는 태그
<a>, <span>, <input>

3. 시맨틱 태그
가독성을 위해 사용하는 태그로, 실제 기능이나 역할은 없다.
문서의 구조와 의미를 전달함
<header>, <footer>, <section>, <aside>, <nav>
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅
'HTML, CSS' 카테고리의 다른 글
| [새싹 프론트엔드] 목록 태그 - list style, 내비게이션 바 (0) | 2022.10.25 |
|---|---|
| [css] 글자/이미지 가로로 가운데 정렬하기(display, text-align) (0) | 2022.10.22 |
| [css] 위치속성 정리 - position, z-index, overflow, float (0) | 2022.10.22 |
| [css] hn 태그의 폰트 수정 / 연결선택자 (0) | 2022.10.19 |
| [css] :first-child, :last-child, :nth-child(n) / 동적 가상 클래스 (0) | 2022.10.19 |




